terça-feira, 27 de novembro de 2012
Second Screen, o que ser isso?
Com o crescimento das redes sociais, criamos a necessidade de nos expressar a qualquer opinião/informação jogada sobre nós. Não queremos mais ficar quietos, toda a informação deve ser contestada, comentada ou até mesmo adicionada por aspectos e curiosidades.
Surgiu assim o conceito “Second Screen”, em que o telespectador interage com a programação da sua TV através de um dispositivo mobile ou notebook, compartilhando com seus amigos tudo o que lhe passa na sua cabeça sobre o programa assistido.
Pesquisas apontam que seis em cada dez pessoas dividem sua atenção entre a tela da TV e da conexão com amigos.
segunda-feira, 26 de novembro de 2012
Design Responsivo: Entenda o que é a técnica e como ela funciona.
O conceito de design responsivo não é uma grande novidade, mas tem chamado bastante atenção nos últimos tempos com o crescimento
do mercado de dispositivos móveis, principalmente por conta dos tablets
e celulares de tamanhos e resoluções cada vez mais variadas.
Só para você saber, o layout do Midiatismo é um exemplo de design responsivo.
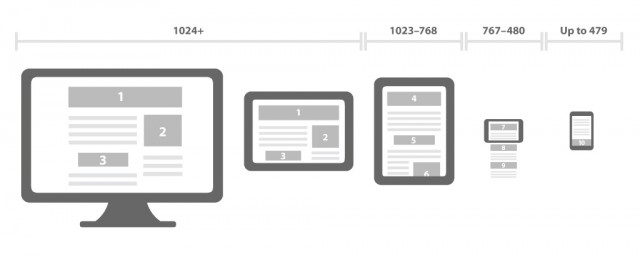
Neste novo contexto dos navegadores e várias resoluções, o design responsivo surge como uma evolução lógica do design de sites, também conhecido como web design. Antes grande parte da internet era acessada por resoluções e navegadores muito semelhantes. Até pouco tempo atrás bastava fazer um site que funcionava em Internet Explorer com resolução máxima de 1024×768 pixels que tudo estava resolvido, claro existiam outras características, mas a grande maioria estava nesse mesmo grupo – no máximo havia os usuários de Mozilla Firefox. Hoje tudo mudou, temos TVs de 50″ polegadas acessando internet, temos celulares que tem telas de 2″ até 5″, tablets de 6″ até 11″ polegadas e sem contar os próprios computadores, que tem telas de netbook até os mais novos iMacs da Apple, colocando uma margem de 11″ até 26″ polegadas.
Esta característica demonstra que um site pode ser visto de diversas formas e em diversos contextos, e é para isto que os sites devem estar preparados. O design responsivo, como o próprio nome já indica, consegue responder ao tamanho da tela para se adequar da melhor forma. Ao invés de criar dois sites separados, um para mobile e um para desktops, como era muito comum hoje, você faz apenas um site que vai se adaptar muito bem a qualquer tela em que ele for carregado.
Mas esta facilidade de adaptação também cria um problema para as agências digitais e todos aqueles profissionais que trabalham no desenvolvimento de sites. Como cobrar um site com design responsivo? Você deve somar o valor de vários serviços ou deve ter um valor diferenciado? Você deve oferecer design responsivo em pacotes diferenciados onde cada um tem foco em certos dispositivos?
Claro que o design responsivo não resolve todos os problemas e talvez nem seja a solução para todos, mas definitivamente é um caminho a ser seguido e ainda mais explorado. Muitos defendem que o melhor caminho ainda é um site dedicado a cada dispositivo que pode – e deve – se aproveitar de técnicas de design responsivo.
Há também quem aponte que o design responsivo não é a solução completa, já que ainda não consegue ser totalmente otimizado aos celulares (principalmente no quesito peso e velocidade de carregamento), mas ainda parece ser a melhor solução em relação a custo benefício.
Hoje em dia não há apenas dois navegadores centrais para você se preocupar. Até pouco tempo atrás você fazia o site funcionar no Firefox e – com muito trabalho – no Internet Explorer 6 e 7. Hoje temos Internet Explorer (7, 8, 9 e 10), Firefox, Google Chrome (Desktop, tablet e celular), Safari, Opera (desde desktop até o da televisão) e vários navegadores menores. Tudo isso sem contar a proliferação de sistemas operacionais, hoje em dia não existe “apenas” o Windows, também devemos nos preocupar com o Mac, Linux, Android, iOs, Windows Phone e por aí vai.
A adoção e evolução dos padrões de internet nunca foram tão necessárias como estão sendo agora.
Geralmente esta função é utilizada para diferenciar o site mobile do site normal fazendo apenas uma verificação de navegador e sistema operacional – na verdade ele verifica algumas outras questões mais técnicas que não vem ao caso agora. Mas o problema é que muitos dispositivos e navegadores acabam não entrando na lista, portanto não são direcionados para o site correto.
Por exemplo, quando você acessa o fictício www.exemplodesite.com.br e é redirecionado para o m.exemplodesite.com.br é porque provavelmente ele identificou que o seu user agent era mobile. O problema é que se você usar, por exemplo, o Firefox para Android, ele não vai ser identificado e irá mostrar o www.exemplodesite.com.br (Obs.: usei Firefox para Android como exemplo porque isto ocorreu recentemente comigo).
O uset-agent do primeiro iPad era este:
Por exemplo, se você abrir o Midiatismo e redimensionar a tela do seu navegador, quando esta função do CSS identificar que se trata de uma tela menor que 760 pixels de largura, ele irá mudar o visual do blog, sem ter nenhuma alteração no conteúdo carregado, apenas na forma como eles estão dispostos.
Você pode entender mais sobre as media queries através desta documentação da W3C.
Segundo a página de ajuda do Google para design em smartphones, a recomendação é a seguinte:
Não há um consenso ainda para a utilização destes termos, vários autores e profissionais da área defendem diferentes visões sobe este mesmo problema, mas o fato é que o termo “design responsivo” é amplamente aceito e utilizado no mercado.
Vamos entender um pouco melhor cada conceito. Lembrando que está é a minha visão e a definição de cada termo pode variar conforme o autor que você procurar. De fato, estes termos ainda estão sendo discutidos e possivelmente em um futuro próximos vamos ter definição mais aceitas.
Design de largura fixa: Este é o formato que se utilizava anteriormente e muito usado ainda hoje em dia, talvez o mais comum por enquanto. Neste modelo a página tem tamanho fixo para tudo, independente de onde está sendo visto. Se o site tem tamanho de 1024x600px, este será o tamanho dela em qualquer circunstância. Quando utilizada está técnica, o desenvolvedor acaba se obrigando a criar um site para desktop e um totalmente novo para os smartphones.
Exemplo: http://www.apple.com/br/, http://www.ubuntu.com/
Design adaptivo ou responsivo: Nesta técnica o site é construído de forma que ele tente se adaptar o melhor possível a tela em que esta sendo carregado. Ela utiliza principalmente as media queries para definir como o site deve se comportar em cada momento. Neste caso é utilizado uma mistura do design fixo e design fluído. Muitos concordam que o do design adaptivo e o responsivo são a mesma coisa, porém outros autores acreditam que há pequenas diferenças entre eles, cruciais para a identificação de cada um.
Exemplo: http://www.midiatismo.com.br/, http://foundation.zurb.com/
Design fluído ou líquido: Apesar de ter ainda outras variações no nome, esta técnica é na verdade uma versão menos complexa do design adaptivo. Este tipo de design se preocupa em construir tudo em porcentagens, nunca utilizando números fixos na sua construção. O tamanho do site será, por exemplo, 80% da tela. Na TV ele ocupara 80%, no desktop 80% e no celular, 80%. Na utilização desta técnica geralmente você terá que ter uma versão para celular e uma para desktop da mesma forma, mas a vantagem é que dentro do desktop ele irá se adaptar melhor a vários tamanhos de tela, ao contrário do fixo, que será igual para todos.
Exemplo: http://thenextweb.com/, http://pt.wikipedia.org/
Obs.: É importante lembrar que um site pode unir estas três técnicas em apenas um site, misturando blocos fixos com blocos em porcentagens e utilizando media queries para adaptar a diferentes telas.
A verdade é que você provavelmente precisará reconstruir boa parte do seu site. Mas para ter um pouco menos de trabalho, recomendo que procure utilizar frameworks que já trabalhem com o design responsivo. Frameworks são estruturas de código já prontas que trazem consigo diversas linhas em CSS, JavaScript e HTML já escritas, facilitando bastante o trabalho do desenvolvedor do site.
Entre os frameworks mais conhecidos podemos citar os seguintes:
Neste novo contexto dos navegadores e várias resoluções, o design responsivo surge como uma evolução lógica do design de sites, também conhecido como web design. Antes grande parte da internet era acessada por resoluções e navegadores muito semelhantes. Até pouco tempo atrás bastava fazer um site que funcionava em Internet Explorer com resolução máxima de 1024×768 pixels que tudo estava resolvido, claro existiam outras características, mas a grande maioria estava nesse mesmo grupo – no máximo havia os usuários de Mozilla Firefox. Hoje tudo mudou, temos TVs de 50″ polegadas acessando internet, temos celulares que tem telas de 2″ até 5″, tablets de 6″ até 11″ polegadas e sem contar os próprios computadores, que tem telas de netbook até os mais novos iMacs da Apple, colocando uma margem de 11″ até 26″ polegadas.
Esta característica demonstra que um site pode ser visto de diversas formas e em diversos contextos, e é para isto que os sites devem estar preparados. O design responsivo, como o próprio nome já indica, consegue responder ao tamanho da tela para se adequar da melhor forma. Ao invés de criar dois sites separados, um para mobile e um para desktops, como era muito comum hoje, você faz apenas um site que vai se adaptar muito bem a qualquer tela em que ele for carregado.
Você faz um site responsivo ou vai fazer dez sites diferentes
Uma das principais vantagens do design responsivo também se torna um grande problema para as agências digitais. Se você quer que o seu site esteja adaptado aos celulares, smartphones, tablets, notebooks, desktops e TVs, você provavelmente teria que fazer pelo menos 5 sites diferentes. A evolução do design responsivo mudou bastante isto, conseguindo trazer a vantagens de ter diversos sites para um só lugar.Mas esta facilidade de adaptação também cria um problema para as agências digitais e todos aqueles profissionais que trabalham no desenvolvimento de sites. Como cobrar um site com design responsivo? Você deve somar o valor de vários serviços ou deve ter um valor diferenciado? Você deve oferecer design responsivo em pacotes diferenciados onde cada um tem foco em certos dispositivos?
Claro que o design responsivo não resolve todos os problemas e talvez nem seja a solução para todos, mas definitivamente é um caminho a ser seguido e ainda mais explorado. Muitos defendem que o melhor caminho ainda é um site dedicado a cada dispositivo que pode – e deve – se aproveitar de técnicas de design responsivo.
Há também quem aponte que o design responsivo não é a solução completa, já que ainda não consegue ser totalmente otimizado aos celulares (principalmente no quesito peso e velocidade de carregamento), mas ainda parece ser a melhor solução em relação a custo benefício.
A importância da adoção de padrões na internet
Apesar da existência dos padrões da W3C para tentar igualar as ferramentas baseadas em web, quem desenvolve para web sabe que os padrões não são assim tão padronizados – quem diga o Internet Explorer.Hoje em dia não há apenas dois navegadores centrais para você se preocupar. Até pouco tempo atrás você fazia o site funcionar no Firefox e – com muito trabalho – no Internet Explorer 6 e 7. Hoje temos Internet Explorer (7, 8, 9 e 10), Firefox, Google Chrome (Desktop, tablet e celular), Safari, Opera (desde desktop até o da televisão) e vários navegadores menores. Tudo isso sem contar a proliferação de sistemas operacionais, hoje em dia não existe “apenas” o Windows, também devemos nos preocupar com o Mac, Linux, Android, iOs, Windows Phone e por aí vai.
A adoção e evolução dos padrões de internet nunca foram tão necessárias como estão sendo agora.
Media Queries e o User Agent
Estes dois termos são essenciais para entender como os navegadores interpretam os sites. Em primeiro o user agent, comumente utilizado para diferenciar o usuário quando ele está acessando através do celular ou do navegador desktop. O “agente de usuário” (tradução literal, por favor, não utilizem ela) é a função dentro do site que identifica as questões técnicas que envolvem o usuário que esta o visitando.Geralmente esta função é utilizada para diferenciar o site mobile do site normal fazendo apenas uma verificação de navegador e sistema operacional – na verdade ele verifica algumas outras questões mais técnicas que não vem ao caso agora. Mas o problema é que muitos dispositivos e navegadores acabam não entrando na lista, portanto não são direcionados para o site correto.
Por exemplo, quando você acessa o fictício www.exemplodesite.com.br e é redirecionado para o m.exemplodesite.com.br é porque provavelmente ele identificou que o seu user agent era mobile. O problema é que se você usar, por exemplo, o Firefox para Android, ele não vai ser identificado e irá mostrar o www.exemplodesite.com.br (Obs.: usei Firefox para Android como exemplo porque isto ocorreu recentemente comigo).
O uset-agent do primeiro iPad era este:
Mozilla/5.0 (iPad; U; CPU OS 3_2_1 like Mac OS X; en-us) AppleWebKit/531.21.10 (KHTML, like Gecko) Mobile/7B405Já os media queries (que podemos traduzir como “Conferência de Mídia”[?]) são uma propriedade do CSS (“código de estilo” das páginas web) que identifica qual a mídia aquele site está sendo carregado e atribui determinado estilo a ela. O design responsivo atual trabalha basicamente com esta função, modificando tamanhos, dimensões e formatos conforme o tamanho da tela do usuário.
Por exemplo, se você abrir o Midiatismo e redimensionar a tela do seu navegador, quando esta função do CSS identificar que se trata de uma tela menor que 760 pixels de largura, ele irá mudar o visual do blog, sem ter nenhuma alteração no conteúdo carregado, apenas na forma como eles estão dispostos.
Você pode entender mais sobre as media queries através desta documentação da W3C.
Só media queries não bastam. Seria impraticável criar uma media querie para cada resolução existente — seriam milhares! Devemos usar poucas media queries e fazer o layout fluir entre os breakpoints.
O segredo é não usar pixels nas medidas, mas priorizar um layout mais fluído e flexível baseado em porcentagens e ems.
Seria até possível criar um site mobile apenas com essa ideia, sem usar media queries. Se tudo for porcentual, o design se adaptaria a todas as resoluções. Mas, na prática, não seria um design capaz de aproveitar o potencial de cada dispositivo. As media queries permitem ajustar o design pensando em adaptar e melhorar a experiência do usuário.
Sérgio Lopes
Como o design responsivo é visto pelos buscadores
Esta técnica de design já é defendida por muitos já faz algum tempo, mas só recentemente começou a ganhar destaque depois que o Google confirmou indiretamente que para a área de SEO (otimização para buscadores) o design responsivo é o mais indicado. É mais fácil para o Google perceber que o www.exemplodesite.com.br tem um layout que se adapta a qualquer tela do que entender que o www.outroexemplo.com.br, o m.outroexemplo.com.br e o tablet.outroexemplo.com.br são todos o mesmo sites e não estão apenas copiando conteúdo um do outro.Segundo a página de ajuda do Google para design em smartphones, a recomendação é a seguinte:
Google recommends webmasters follow the industry best practice of using responsive web design, namely serving the same HTML for all devices and using only CSS media queries to decide the rendering on each device.Ou em tradução literal:
If responsive design is not the best option to serve your users, Google supports having your content being served using different HTML. The different HTML can be on the same URL or on different URLs, and Googlebot can handle both setups appropriately if you follow our recommendations.
Google Webmaster
Google recomenda que os webmasters sigam a melhor prática da indústria usando design responsivos, oferecendo o mesmo código HTML para todos os dispositivos e usando apenas media queries de CSS para decidir como a informação deve ser renderizada.
[...]
Design responsivo, design adaptivo, design fixo, design líquido ou design fluído?
Com a utilização em larga escala do conceito de design responsivo, surgem todos os dias novas teorias e nomes para definir melhor esta técnica. Nesta discussão acabam entrando diversos novos nomes, como design líquido, fluído, adaptivo e fixo. Mas o que exatamente significam todos estes termos?Não há um consenso ainda para a utilização destes termos, vários autores e profissionais da área defendem diferentes visões sobe este mesmo problema, mas o fato é que o termo “design responsivo” é amplamente aceito e utilizado no mercado.
Vamos entender um pouco melhor cada conceito. Lembrando que está é a minha visão e a definição de cada termo pode variar conforme o autor que você procurar. De fato, estes termos ainda estão sendo discutidos e possivelmente em um futuro próximos vamos ter definição mais aceitas.
Design de largura fixa: Este é o formato que se utilizava anteriormente e muito usado ainda hoje em dia, talvez o mais comum por enquanto. Neste modelo a página tem tamanho fixo para tudo, independente de onde está sendo visto. Se o site tem tamanho de 1024x600px, este será o tamanho dela em qualquer circunstância. Quando utilizada está técnica, o desenvolvedor acaba se obrigando a criar um site para desktop e um totalmente novo para os smartphones.
Exemplo: http://www.apple.com/br/, http://www.ubuntu.com/
Design adaptivo ou responsivo: Nesta técnica o site é construído de forma que ele tente se adaptar o melhor possível a tela em que esta sendo carregado. Ela utiliza principalmente as media queries para definir como o site deve se comportar em cada momento. Neste caso é utilizado uma mistura do design fixo e design fluído. Muitos concordam que o do design adaptivo e o responsivo são a mesma coisa, porém outros autores acreditam que há pequenas diferenças entre eles, cruciais para a identificação de cada um.
Exemplo: http://www.midiatismo.com.br/, http://foundation.zurb.com/
Design fluído ou líquido: Apesar de ter ainda outras variações no nome, esta técnica é na verdade uma versão menos complexa do design adaptivo. Este tipo de design se preocupa em construir tudo em porcentagens, nunca utilizando números fixos na sua construção. O tamanho do site será, por exemplo, 80% da tela. Na TV ele ocupara 80%, no desktop 80% e no celular, 80%. Na utilização desta técnica geralmente você terá que ter uma versão para celular e uma para desktop da mesma forma, mas a vantagem é que dentro do desktop ele irá se adaptar melhor a vários tamanhos de tela, ao contrário do fixo, que será igual para todos.
Exemplo: http://thenextweb.com/, http://pt.wikipedia.org/
Obs.: É importante lembrar que um site pode unir estas três técnicas em apenas um site, misturando blocos fixos com blocos em porcentagens e utilizando media queries para adaptar a diferentes telas.
Quero fazer o meu site responsivo. Por onde é melhor começar?
Depois que você descobre a existência do design responsivo, geralmente fica empolgado querendo aplicar isto a seu site também. Mas como começar?A verdade é que você provavelmente precisará reconstruir boa parte do seu site. Mas para ter um pouco menos de trabalho, recomendo que procure utilizar frameworks que já trabalhem com o design responsivo. Frameworks são estruturas de código já prontas que trazem consigo diversas linhas em CSS, JavaScript e HTML já escritas, facilitando bastante o trabalho do desenvolvedor do site.
Entre os frameworks mais conhecidos podemos citar os seguintes:
- Foundation (http://foundation.zurb.com/)
- Boostrap (http://twitter.github.com/bootstrap/)
- Semantic Grid System (http://semantic.gs/)
- Frameless (http://framelessgrid.com/)
- Skeleton (http://www.getskeleton.com/)
- Golden Grid (http://goldengridsystem.com/)
- Fluid Baseline (http://fluidbaselinegrid.com/)
- Initializr (http://www.initializr.com/)
Como você pode ver, existem dezenas.
segunda-feira, 12 de novembro de 2012
Não seja 99%... seja 101%!!!
Empreender é ENXERGAR soluções em meio `as adversidades e oportunidades, ter a CORAGEM de colocar suas ideias em prática e a COMPETÊNCIA para implementar as estratégias do início ao fim.
Já ouviram esta frase?
"Eu não sou pessimista, eu sou realista"
Muita gente enche a boca pra se dizer REALISTA, como se isso fosse um grande mérito...
PENSE COMIGO: o empreendedor não é nem otimista e muito menos realista. O empreendedor é VISIONÁRIO.
Ele não acredita em seus projetos por positivismo barato (otimista) e nem acredita porque ele tem garantias concretas (realista). Ele acredita porque ele enxerga os meios, as estratégias e as oportunidades de realizar os seus planos (visionário).
O visionário enxerga o que ainda não existe, o que ainda não é real e vende esta idéia para outros que o seguirão no projeto, transformando visão em realização.
O empreendedor faz as coisas acontecerem. O empreendedor não trabalha com a realidade.
Ele constrói a realidade onde nada existia aos olhos dos realistas.
Os realistas apenas observam e constatam o óbvio, bem depois que elas foram idealizadas e construídas.
Francamente, tudo que eu não quero ser na vida é um realista...
sábado, 10 de novembro de 2012
Confira o papel das mídias digitais na literatura infantil
 A leitura está sempre viva ou pelo menos deveria ser assim. Desde que
somos apresentados às letras, sons e imagens, quando ingressamos na
idade escolar, passamos a compreender melhor as informações que nos são
passadas. Quando começa a ler um texto, como este, por exemplo, você o
faz, pois algo lhe prendeu a atenção. Seja a necessidade de saber mais
sobre o assunto, a busca por mais informações ou o interesse por um tema
que te atrai.
A leitura está sempre viva ou pelo menos deveria ser assim. Desde que
somos apresentados às letras, sons e imagens, quando ingressamos na
idade escolar, passamos a compreender melhor as informações que nos são
passadas. Quando começa a ler um texto, como este, por exemplo, você o
faz, pois algo lhe prendeu a atenção. Seja a necessidade de saber mais
sobre o assunto, a busca por mais informações ou o interesse por um tema
que te atrai.A escola exerce papel fundamental no hábito da leitura, que deveria ser passado de pai para filho. São livros infantis que nos fazem viajar, ter sonhos criativos, aguçar a imaginação, conhecer culturas e países. Além disso, a arte de contar histórias percorre um caminho longo até os dias de hoje, quando toma corpo diferenciado e a renomeamos chamando-a de storytelling.
O texto nunca está pronto. A interpretação é essencial na produção dos sentidos. Deve ser atraente, útil e passar a ser uma experiência frequente para as crianças. Estas devem ter contato com contos, fábulas, quadrinhos e passear por impressos como livros, gibis, jornais, revistas, folhetos tendo como complemento recursos tecnológicos de som, vídeo, fotografias, etc.
Autores como Angela Lago, um dos nomes mais importantes da literatura infantojuvenil contemporânea, trabalha com a ilustração de seus próprios livros, além de criar narrativas sem qualquer texto. Possui mais de 30 livros publicados e inúmeros prêmios no Brasil e no exterior. Transformou a dificuldade de escrever, por ser dislexa, em um talento que hoje é reconhecido internacionalmente. Ela não tem medo da tecnologia, pelo contrário, a utiliza como aliada em seu trabalho de literatura em linguagem de hipermídia. A conhecida história de Chapeuzinho Vermelho é transformada por Angela em “A interminável Chapeuzinho”.
A história é contada sem qualquer parágrafo escrito, apenas com animações e sons que dialogam na construção dos sentidos. A autora oferece inúmeras possibilidades de desfecho para uma mesma narrativa. O leitor pode optar se a Chapeuzinho segue o caminho indicado pela mãe ou vai pelo outro e mais perigoso, se a avó deixa o lobo entrar na casa dela ou não e outras inúmeras possibilidades. O leitor agora é leitor-navegador e explora as opções verificando as consequências de cada escolha feita.
O e-book e o audiobook podem ser novas abordagens para a literatura. A exclusão do mouse nos tablets cria mais intimidade do usuário com a mídia utilizada. Novos suportes têm modificado as práticas textuais e de leitura. A desconstrução da linearidade cria uma nova expressão literária. O assunto carece de discussão. Porém, independente de embates, o caminho mais saudável é fazer com que o texto seja um objeto corriqueiro na vida familiar e na sociedade. Não vamos debater o que é melhor, a certeza é que livros e outras mídias não precisam ser concorrentes, mas sim e por que não, produzirem habilidades e prazeres distintos?
quinta-feira, 1 de novembro de 2012
A sua privacidade não é mais importante do que a oportunidade de criar a sua marca pessoal
Em uma época em que redes sociais são não apenas um canal de interação e conexão, mas sim de compartilhamento de experiências e de tudo mais que envolver o “universo do status” (o que você faz, aonde você está, o que está pensando, com quem está, etc.), as redes sociais correm o risco de se transformarem em uma mídia focada no ego das pessoas.
Nas mídias sociais, escolhemos a vida que transmitimos através de cada atualização em nossos canais, e mostramos, através de vídeos, fotos, compartilhamentos, aquilo que queremos passar para a outras pessoas.
A questão é: será que esses fragmentos digitais correspondem à mesma pessoa que eu, você e todo mundo conectado realmente somos?
E, muito mais importante do que isso é: o que as pessoas que estão conectadas a você, direta ou indiretamente, tiram de tudo que você compartilha, mostra, exibe e fala?
Enquanto estamos empolgadíssimos querendo mostrar o quanto sabemos, o quanto somos bonitos e intelectualmente atraentes para o nosso vizinho de Facebook – aqui no Brasil abreviado amigavelmente por apenas “face” – estamos muito longe de entender o que tudo significa e qual o nosso papel dentro dessa brincadeira toda.
Se é que cumprimos um papel em alguma coisa.
Mas, como sou partidário de que, em muitas coisas cumprimos um papel de Truman, interpretado por Jim Carrey no filme “O Show de Truman”, é bem capaz que o nosso papel nessa brincadeira toda seja muito mais do que nossa foto de perfil.
E, pra começar, nós seremos a última geração a ter um conceito de privacidade como antigamente. A partir de hoje, a privacidade é algo que precisa ser ensinado e, porque não, matéria nas escolas.
Isso, porque, cada vez mais, o que publicamos, o que pensamos, o que fazemos online vai exigir cada vez mais cuidado. Até por que, estamos construindo um pequeno retrato de quem somos. E será que somos o que compartilhamos, conforme preconiza o livro “Você é o que você compartilha” do Gil Giardelli?
E é aí que entra a conexão entre publicidade e privacidade (os 2 P’s dos negócios online que envolvem comunidades?). Essa relação é impulsionada pela necessidade muito humana de aceitação, a negação da solidão e o pertencimento a uma comunidade.
Afinal, quem quer ser sozinho e isolado nesse mundo?
Nós estamos online, nas redes, com a esperança de ganhar atenção e conexão de nossos pares e dos amigos dos nossos amigos.
Queremos estar conectados, juntos e ligados não apenas a nossos amigos. Mas também aos amigos de nossos amigos, e qualquer um que quiser nos conhecer e qualquer pessoa que desejam saber mais sobre nós.
Mas, no fundo, somos vistos apenas pelos nossos avatares, nossas fotos, nossos dados de perfil, já que estamos por trás da configuração de nossa privacidade e, podemos escolher quem tem o direito de ver o que fazemos.
Recebemos recompensa pelo engajamento, entre comentários, curtidas, retweets, mensagens, favoritos e até mesmo um aumento em nossa reputação no Klout.
Ao longo do tempo, nossa presença online pode variar de um simples usuário, que apenas marca presença online, até um influenciador – que deve ser a palavra do milênio nos negócios digitais.
Enquanto os seres humanos forem – e sempre serão – criaturas sociais por natureza, vamos cada vez mais nos isolando offline, e entrando nas comunidades online.
As mídias sociais são uma valiosa ferramenta de aumentarmos o nosso diáologo online e, se bem utilizadas, offline também. Com isso criamos a possibilidade de expandir nosso gráfico social no mundo real – afinal de contas, nunca é tarde para conhecermos um amigo de Facebook ou Twitter no mundo aqui fora.
Essa troca de informações servem como moeda para definir o quadro da economia social aonde o capital são ganhos de popularidade, influência e, por que não, publicidade.
Chegamos a um ponto em que precisaremos ensinar sobre privacidade. Agora, temos nela – a privacidade – uma necessidade desesperada. Precisamos de publicidade para construir nossa marca pessoal e para nos tornamos mais influentes para as pessoas que estão ao nosso redor.
Na economia social, o capital precisa ser medido por meio a nossa publicidade pessoal, o valor de nossa marca e tudo aquilo que aumenta a nossa influência.
Você constrói um espaço público. Um espaço aonde as pessoas esperam ter informações sobre você. O espaço não é seu, da sua empresa, ou da sua mãe. O espaço é de quem visitar o seu perfil. Ele é uma mídia – publicitária – para vender um produto – o você.
O que você diz nesse espaço público digital será encarado como verdade e como a sua opinião pelo mundo. O que você opina, divulga e mostra, será encarado como a sua personalidade por aqueles que estão a sua volta.
O que o “você ideal” das redes sociais deveria compartilhar? Qual a imagem que uma pessoa quer passar sobre ela nas redes sociais? Qual é a publicidade que você quer fazer sobre você mesmo online? A pessoa que apenas adora sexta-feira, baladas e viagens, ou uma pessoa que só pensa em farra?
Então, por que diabos você acaba caindo nessa armadilha nas redes sociais.
A vida não é sobre encontrar a si mesmo. A vida é sobre a criação de si mesmo. George Bernard Shaw.
Esse artigo foi inspirado por um belo estudo do Brian Solis, em um artigo americano, o The Erosion of Privacy and the Rise of Publicness…and why it’s a good thing.
FONTE: http://www.jornaldoempreendedor.com.br/destaques/a-sua-privacidade-nao-e-mais-importante-do-que-a-oportunidade-de-criar-a-sua-marca-pessoal
Nas mídias sociais, escolhemos a vida que transmitimos através de cada atualização em nossos canais, e mostramos, através de vídeos, fotos, compartilhamentos, aquilo que queremos passar para a outras pessoas.
A questão é: será que esses fragmentos digitais correspondem à mesma pessoa que eu, você e todo mundo conectado realmente somos?
E, muito mais importante do que isso é: o que as pessoas que estão conectadas a você, direta ou indiretamente, tiram de tudo que você compartilha, mostra, exibe e fala?
Enquanto estamos empolgadíssimos querendo mostrar o quanto sabemos, o quanto somos bonitos e intelectualmente atraentes para o nosso vizinho de Facebook – aqui no Brasil abreviado amigavelmente por apenas “face” – estamos muito longe de entender o que tudo significa e qual o nosso papel dentro dessa brincadeira toda.
Se é que cumprimos um papel em alguma coisa.
Mas, como sou partidário de que, em muitas coisas cumprimos um papel de Truman, interpretado por Jim Carrey no filme “O Show de Truman”, é bem capaz que o nosso papel nessa brincadeira toda seja muito mais do que nossa foto de perfil.
E, pra começar, nós seremos a última geração a ter um conceito de privacidade como antigamente. A partir de hoje, a privacidade é algo que precisa ser ensinado e, porque não, matéria nas escolas.
Isso, porque, cada vez mais, o que publicamos, o que pensamos, o que fazemos online vai exigir cada vez mais cuidado. Até por que, estamos construindo um pequeno retrato de quem somos. E será que somos o que compartilhamos, conforme preconiza o livro “Você é o que você compartilha” do Gil Giardelli?
Se for assim, precisamos ter cuidado. Será que nossos perfis são uma janela para a alma?
Você, na internet, é a grande estrela para o seu reality show online. No trailer de “A Rede Social”, um relato ficcional – mas vendido como baseado em fatos reais – sobre as origens do Facebook, uma versão de Creep, do Radiohead é cantada à capella. Um verso se destaca, que o: “eu quero que você perceba…” e é justamente nessa pequena frase que reside a inspiração para as redes socias.E é aí que entra a conexão entre publicidade e privacidade (os 2 P’s dos negócios online que envolvem comunidades?). Essa relação é impulsionada pela necessidade muito humana de aceitação, a negação da solidão e o pertencimento a uma comunidade.
Afinal, quem quer ser sozinho e isolado nesse mundo?
Nós estamos online, nas redes, com a esperança de ganhar atenção e conexão de nossos pares e dos amigos dos nossos amigos.
Queremos estar conectados, juntos e ligados não apenas a nossos amigos. Mas também aos amigos de nossos amigos, e qualquer um que quiser nos conhecer e qualquer pessoa que desejam saber mais sobre nós.
Mas, no fundo, somos vistos apenas pelos nossos avatares, nossas fotos, nossos dados de perfil, já que estamos por trás da configuração de nossa privacidade e, podemos escolher quem tem o direito de ver o que fazemos.
Assim, escolhemos, simplesmente, entre fazer um monólogo, ou fazer um monólogo, já que um diálogo é quando duas pessoas conversam em torno de um assunto, que é o que menos acontece – e é o desafio de todos nós.Mas, as redes sociais são as grandes testemunhas das nossas experiências e das impressões que temos das coisas ao nosso redor e que escolhemos exibir para os outros fazerem juízo daqulo que somos.
Recebemos recompensa pelo engajamento, entre comentários, curtidas, retweets, mensagens, favoritos e até mesmo um aumento em nossa reputação no Klout.
Ao longo do tempo, nossa presença online pode variar de um simples usuário, que apenas marca presença online, até um influenciador – que deve ser a palavra do milênio nos negócios digitais.
Enquanto os seres humanos forem – e sempre serão – criaturas sociais por natureza, vamos cada vez mais nos isolando offline, e entrando nas comunidades online.
As mídias sociais são uma valiosa ferramenta de aumentarmos o nosso diáologo online e, se bem utilizadas, offline também. Com isso criamos a possibilidade de expandir nosso gráfico social no mundo real – afinal de contas, nunca é tarde para conhecermos um amigo de Facebook ou Twitter no mundo aqui fora.
A economia social da publicidade e privacidade.
Facebook e companhia limitada incentivam a participação e aumentam os aspectos da publicidade em troca de uma recompensa. Compartilhamos informações para ter uma recompensa. Curtimos para ganhar algo em troca.Essa troca de informações servem como moeda para definir o quadro da economia social aonde o capital são ganhos de popularidade, influência e, por que não, publicidade.
Sam Lessin, fundador da Drop.io sabiamente percebeu esta mudança sócio-econômica quando afirmou: “a privacidade, antigamente era gratuita. A publicidade já foi caríssima. Agora tudo se inverteu: você tem que pagar um mix de dinheiro, tempo, capital social e muito mais se quiser privacidade”.Movido por essa declaração, Jeff Jarvis, um famoso comentarista de mídia e autor de Public Parts observou: “uma vez tão abundante, a privacidade é agora escassa. Uma vez que com pouca publicidade tudo é abundante”.
Chegamos a um ponto em que precisaremos ensinar sobre privacidade. Agora, temos nela – a privacidade – uma necessidade desesperada. Precisamos de publicidade para construir nossa marca pessoal e para nos tornamos mais influentes para as pessoas que estão ao nosso redor.
Na economia social, o capital precisa ser medido por meio a nossa publicidade pessoal, o valor de nossa marca e tudo aquilo que aumenta a nossa influência.
Agora, você precisa escolher.
Isso mesmo, você ainda tem o poder de escolher entre criar a sua marca pessoal e atrair publicidade para si mesmo, ou se isolar na sua privacidade.Você constrói um espaço público. Um espaço aonde as pessoas esperam ter informações sobre você. O espaço não é seu, da sua empresa, ou da sua mãe. O espaço é de quem visitar o seu perfil. Ele é uma mídia – publicitária – para vender um produto – o você.
O que você diz nesse espaço público digital será encarado como verdade e como a sua opinião pelo mundo. O que você opina, divulga e mostra, será encarado como a sua personalidade por aqueles que estão a sua volta.
A dúvida é: o que você vai fazer com isso, sabendo dessas informações?
O grande questionamento que precisamos propor aqui não é sobre a privacidade online e a sua publicidade – que pode ser gratuita –, mas sim sobre a maneira com que você utiliza esse espaço para promover VOCÊ!O que o “você ideal” das redes sociais deveria compartilhar? Qual a imagem que uma pessoa quer passar sobre ela nas redes sociais? Qual é a publicidade que você quer fazer sobre você mesmo online? A pessoa que apenas adora sexta-feira, baladas e viagens, ou uma pessoa que só pensa em farra?
Estamos apenas no começo.
Pense assim: se você tivesse ganho um espaço de 15 segundos no intervalo da novela das 21h na Globo, você iria dizer o que? Iria comemorar a sexta-feira, a Oktoberfest, ou ia mostrar um outro lado, exaltando os seus melhores adjetivos e enfeitando pavão?Então, por que diabos você acaba caindo nessa armadilha nas redes sociais.
A vida não é sobre encontrar a si mesmo. A vida é sobre a criação de si mesmo. George Bernard Shaw.
Esse artigo foi inspirado por um belo estudo do Brian Solis, em um artigo americano, o The Erosion of Privacy and the Rise of Publicness…and why it’s a good thing.
FONTE: http://www.jornaldoempreendedor.com.br/destaques/a-sua-privacidade-nao-e-mais-importante-do-que-a-oportunidade-de-criar-a-sua-marca-pessoal
Assinar:
Postagens (Atom)