O conceito de design responsivo não é uma grande novidade, mas tem chamado bastante atenção nos últimos tempos com o
crescimento
do mercado de dispositivos móveis, principalmente por conta dos tablets
e celulares de tamanhos e resoluções cada vez mais variadas.
Só para você saber, o
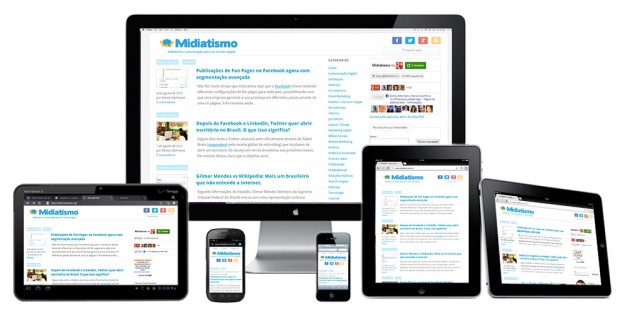
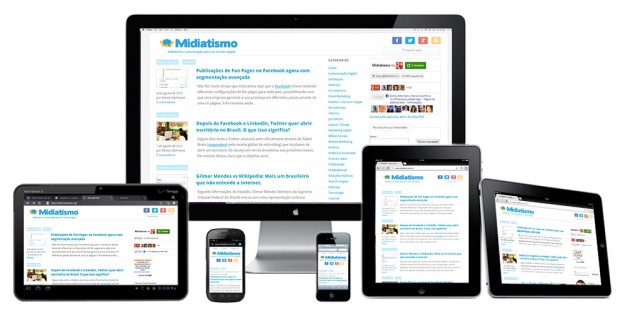
layout do Midiatismo é um exemplo de design responsivo.
Neste novo contexto dos navegadores e várias resoluções, o design responsivo surge como uma evolução lógica do design de
sites, também conhecido como
web design. Antes grande parte da
internet
era acessada por resoluções e navegadores muito semelhantes. Até pouco
tempo atrás bastava fazer um site que funcionava em Internet Explorer
com resolução máxima de 1024×768 pixels que tudo estava resolvido, claro
existiam outras características, mas a grande maioria estava nesse
mesmo grupo – no máximo havia os usuários de Mozilla Firefox. Hoje tudo
mudou, temos TVs de 50″ polegadas acessando internet, temos celulares
que tem telas de 2″ até 5″, tablets de 6″ até 11″ polegadas e sem contar
os próprios computadores, que tem telas de
netbook até os mais novos iMacs da Apple, colocando uma margem de 11″ até 26″ polegadas.

Layout do Midiatismo utiliza a técnica de design responsivo. Clique para ampliar.
Esta característica demonstra que um site pode ser visto de diversas
formas e em diversos contextos, e é para isto que os sites devem estar
preparados. O design responsivo, como o próprio nome já indica, consegue
responder ao tamanho da tela para se adequar da melhor forma. Ao invés
de criar dois sites separados, um para
mobile e um para
desktops, como era muito comum hoje, você faz apenas um site que vai se adaptar muito bem a qualquer tela em que ele for carregado.
Você faz um site responsivo ou vai fazer dez sites diferentes
Uma das principais vantagens do design responsivo também se torna um
grande problema para as agências digitais. Se você quer que o seu site
esteja adaptado aos celulares, smartphones, tablets, notebooks, desktops
e TVs, você provavelmente teria que fazer pelo menos 5 sites
diferentes. A evolução do design responsivo mudou bastante isto,
conseguindo trazer a vantagens de ter diversos sites para um só lugar.
Mas esta facilidade de adaptação também cria um problema para as
agências digitais e todos aqueles profissionais que trabalham no
desenvolvimento de sites. Como cobrar um site com design responsivo?
Você deve somar o valor de vários serviços ou deve ter um valor
diferenciado? Você deve oferecer design responsivo em pacotes
diferenciados onde cada um tem foco em certos dispositivos?

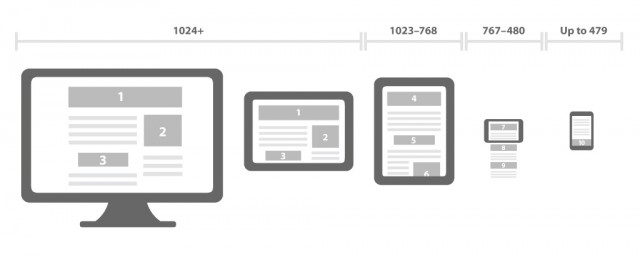
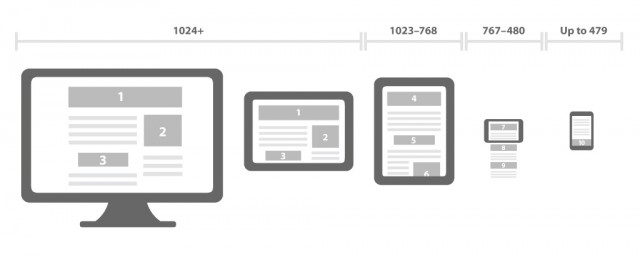
Entendendo como o layout responsivo se comporta.
Clique para ampliar.
Claro que o design responsivo não resolve todos os problemas e talvez
nem seja a solução para todos, mas definitivamente é um caminho a ser
seguido e ainda mais explorado. Muitos defendem que o melhor caminho
ainda é um site dedicado a cada dispositivo que pode – e deve – se
aproveitar de técnicas de design responsivo.
Há também quem aponte que o design responsivo não é a solução
completa, já que ainda não consegue ser totalmente otimizado aos
celulares (
principalmente no quesito peso e velocidade de carregamento), mas ainda parece ser a melhor solução em relação a custo benefício.
A importância da adoção de padrões na internet
Apesar da existência dos
padrões da W3C
para tentar igualar as ferramentas baseadas em web, quem desenvolve
para web sabe que os padrões não são assim tão padronizados – quem diga o
Internet Explorer.
Hoje em dia não há apenas dois navegadores centrais para você se
preocupar. Até pouco tempo atrás você fazia o site funcionar no Firefox e
– com muito trabalho – no Internet Explorer 6 e 7. Hoje temos Internet
Explorer (7, 8, 9 e 10), Firefox, Google Chrome (Desktop, tablet e
celular), Safari, Opera (desde desktop até o da televisão) e vários
navegadores menores. Tudo isso sem contar a proliferação de sistemas
operacionais, hoje em dia não existe “apenas” o Windows, também devemos
nos preocupar com o Mac, Linux, Android, iOs, Windows Phone e por aí
vai.
A adoção e evolução dos padrões de internet nunca foram tão necessárias como estão sendo agora.

Meme do desenvolvedor de websites.
(clique para ampliar)
Media Queries e o User Agent
Estes dois termos são essenciais para entender como os navegadores interpretam os sites. Em primeiro o
user agent, comumente utilizado para diferenciar o usuário quando ele está acessando através do celular ou do navegador desktop. O “
agente de usuário” (
tradução literal, por favor, não utilizem ela) é a função dentro do site que identifica as questões técnicas que envolvem o usuário que esta o visitando.
Geralmente esta função é utilizada para diferenciar o site mobile do
site normal fazendo apenas uma verificação de navegador e sistema
operacional – na verdade ele verifica algumas outras questões mais
técnicas que não vem ao caso agora. Mas o problema é que muitos
dispositivos e navegadores acabam não entrando na lista, portanto não
são direcionados para o site correto.
Por exemplo, quando você acessa o fictício
www.exemplodesite.com.br e é redirecionado para o
m.exemplodesite.com.br é porque provavelmente ele identificou que o seu
user agent era mobile. O problema é que se você usar, por exemplo, o Firefox para Android, ele não vai ser identificado e irá mostrar o
www.exemplodesite.com.br (Obs.:
usei Firefox para Android como exemplo porque isto ocorreu recentemente comigo).
O
uset-agent do primeiro iPad era este:
Mozilla/5.0 (iPad; U; CPU OS 3_2_1 like Mac OS X; en-us) AppleWebKit/531.21.10 (KHTML, like Gecko) Mobile/7B405
Já os
media queries (que podemos traduzir como “Conferência de Mídia”[?]) são uma propriedade do CSS (“
código de estilo” das páginas web)
que identifica qual a mídia aquele site está sendo carregado e atribui
determinado estilo a ela. O design responsivo atual trabalha basicamente
com esta função, modificando tamanhos, dimensões e formatos conforme o
tamanho da tela do usuário.
Por exemplo, se você abrir o Midiatismo e redimensionar a tela do seu
navegador, quando esta função do CSS identificar que se trata de uma
tela menor que 760 pixels de largura, ele irá mudar o visual do blog,
sem ter nenhuma alteração no conteúdo carregado, apenas na forma como
eles estão dispostos.
Você pode entender mais sobre as
media queries através desta
documentação da W3C.
Só media queries não bastam. Seria impraticável criar uma
media querie para cada resolução existente — seriam milhares! Devemos
usar poucas media queries e fazer o layout fluir entre os breakpoints.
O segredo é não usar pixels nas medidas, mas priorizar um layout mais fluído e flexível baseado em porcentagens e ems.
Seria até possível criar um site mobile apenas com essa ideia, sem
usar media queries. Se tudo for porcentual, o design se adaptaria a
todas as resoluções. Mas, na prática, não seria um design capaz de
aproveitar o potencial de cada dispositivo. As media queries permitem
ajustar o design pensando em adaptar e melhorar a experiência do
usuário.
Sérgio Lopes
Como o design responsivo é visto pelos buscadores
Esta técnica de design já é defendida por muitos já faz algum tempo,
mas só recentemente começou a ganhar destaque depois que o Google
confirmou indiretamente que para a área de SEO (
otimização para buscadores) o design responsivo é o mais indicado. É mais fácil para o Google perceber que o
www.exemplodesite.com.br tem um layout que se adapta a qualquer tela do que entender que o
www.outroexemplo.com.br, o
m.outroexemplo.com.br e o
tablet.outroexemplo.com.br são todos o mesmo sites e não estão apenas copiando conteúdo um do outro.
Segundo a
página de ajuda do Google para design em smartphones, a recomendação é a seguinte:
Google recommends webmasters follow the industry best
practice of using responsive web design, namely serving the same HTML
for all devices and using only CSS media queries to decide the rendering
on each device.
If responsive design is not the best option to serve your users,
Google supports having your content being served using different HTML.
The different HTML can be on the same URL or on different URLs, and
Googlebot can handle both setups appropriately if you follow our
recommendations.
Google Webmaster
Ou em tradução literal:
Google recomenda que os webmasters sigam a melhor prática
da indústria usando design responsivos, oferecendo o mesmo código HTML
para todos os dispositivos e usando apenas media queries de CSS para decidir como a informação deve ser renderizada.
[...]
Design responsivo, design adaptivo, design fixo, design líquido ou design fluído?
Com a utilização em larga escala do conceito de design responsivo,
surgem todos os dias novas teorias e nomes para definir melhor esta
técnica. Nesta discussão acabam entrando diversos novos nomes, como
design líquido, fluído, adaptivo e fixo. Mas o que exatamente significam
todos estes termos?
Não há um consenso ainda para a utilização destes termos, vários
autores e profissionais da área defendem diferentes visões sobe este
mesmo problema, mas o fato é que o termo “design responsivo” é
amplamente aceito e utilizado no mercado.
Vamos entender um pouco melhor cada conceito. Lembrando que está é a
minha visão e a definição de cada termo pode variar conforme o autor que
você procurar. De fato, estes termos ainda estão sendo discutidos e
possivelmente em um futuro próximos vamos ter definição mais aceitas.
Design de largura fixa: Este é o formato que se
utilizava anteriormente e muito usado ainda hoje em dia, talvez o mais
comum por enquanto. Neste modelo a página tem tamanho fixo para tudo,
independente de onde está sendo visto. Se o site tem tamanho de
1024x600px, este será o tamanho dela em qualquer circunstância. Quando
utilizada está técnica, o desenvolvedor acaba se obrigando a criar um
site para desktop e um totalmente novo para os smartphones.
Exemplo: http://www.apple.com/br/,
http://www.ubuntu.com/
Design adaptivo ou responsivo: Nesta técnica o site é
construído de forma que ele tente se adaptar o melhor possível a tela
em que esta sendo carregado. Ela utiliza principalmente as
media queries
para definir como o site deve se comportar em cada momento. Neste caso é
utilizado uma mistura do design fixo e design fluído. Muitos concordam
que o do design adaptivo e o responsivo são a mesma coisa, porém outros
autores acreditam que há pequenas diferenças entre eles, cruciais para a
identificação de cada um.
Exemplo: http://www.midiatismo.com.br/,
http://foundation.zurb.com/
Design fluído ou líquido: Apesar de ter ainda outras
variações no nome, esta técnica é na verdade uma versão menos complexa
do design adaptivo. Este tipo de design se preocupa em construir tudo em
porcentagens, nunca utilizando números fixos na sua construção. O
tamanho do site será, por exemplo, 80% da tela. Na TV ele ocupara 80%,
no desktop 80% e no celular, 80%. Na utilização desta técnica geralmente
você terá que ter uma versão para celular e uma para desktop da mesma
forma, mas a vantagem é que dentro do desktop ele irá se adaptar melhor a
vários tamanhos de tela, ao contrário do fixo, que será igual para
todos.
Exemplo:
http://thenextweb.com/,
http://pt.wikipedia.org/
Obs.: É importante lembrar que um site pode unir
estas três técnicas em apenas um site, misturando blocos fixos com
blocos em porcentagens e utilizando
media queries para adaptar a diferentes telas.
Quero fazer o meu site responsivo. Por onde é melhor começar?
Depois que você descobre a existência do design responsivo,
geralmente fica empolgado querendo aplicar isto a seu site também. Mas
como começar?
A verdade é que você provavelmente precisará reconstruir boa parte do
seu site. Mas para ter um pouco menos de trabalho, recomendo que
procure utilizar
frameworks que já trabalhem com o design responsivo.
Frameworks
são estruturas de código já prontas que trazem consigo diversas linhas
em CSS, JavaScript e HTML já escritas, facilitando bastante o trabalho
do desenvolvedor do site.
Entre os
frameworks mais conhecidos podemos citar os seguintes:
Como você pode ver, existem dezenas.